While experimenting for an Away Studios project, I recently came up against the thorny issue of wide-angled rendering with a high field of view (fov). In Away3D it is possible to set the fov property of the PerspectiveLens to whatever value you feel comfortable with, but this doesn’t necessarily produce the best results at very wide angles (say, above 110 degrees). One solution to this is to post-process the image sent to the view using the same projection distortions seen in a fish-eye lens.
Fish-eye lenses are all the rage in photography but you tend to see them less in 3D graphics, possibly because they aren’t always the most efficient rendering technique. But when a project demands it, they are a necessary evil and worthy of some consideration. The most recent example of this has to be projection requirements for hardware like the Oculus Rift where the stereoscopic view requires a certain amount of barrel distortion to map correctly to the optics in the headset.
In my particular case, I was rendering a scene for projection onto a 180-degree dome – something you can see in most theme parks these days or IMAX cinemas (i was going to say “planetarium” here but I only just discovered that the London Planetarium was rebranded in 2006 and now hosts something called the “Marvel Superheroes 4D attraction” – so boo to them for making me feel old!). Essentially the screen is made up of several overlapping projectors that feed off a single master image of the projection called a Domemaster. It is this that any video or interactive graphic needs to display if it is to be projected correctly onto the dome, and the distortions present in the Domemaster have similar characteristics to that of a fish-eye lens.
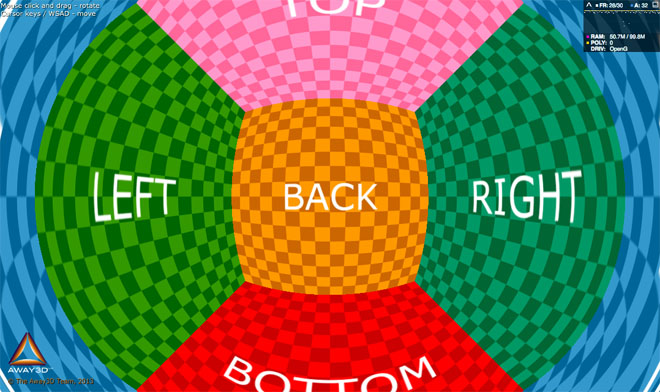
So how to achieve the effect? There are several methods, but the one I found to give the most pleasing results involves rendering 6 planes to a Skybox, and then rendering the Skybox to the view with a bit of shader trickery. The image below shows the effect in Away3D with debug images rendered to the skybox instead of a scene – here we have a 180-degree fov set on the shader. An optimisation trick with this approach (unless you have a very high fov) is to move the skybox with the camera so that only 5 sides of the box are visible at any one time.
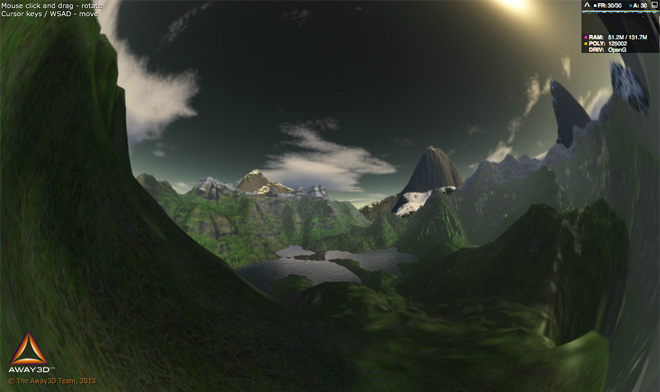
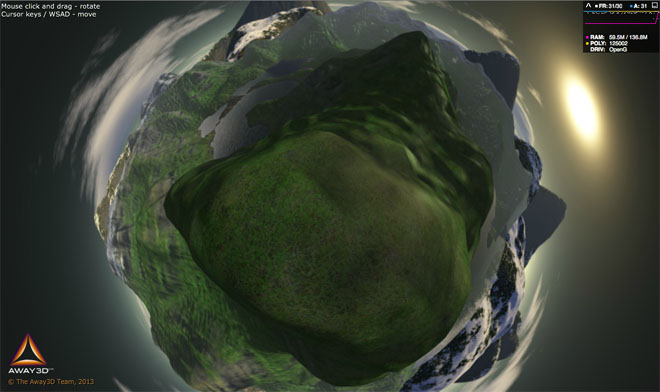
A strange thing about fish-eye lenses is the impression they give – a very stylised, immersive feel that thanks to massive overuse in fashion and pop-culture has led to a unmistakable association with cool. If you don’t believe me, check out the Away3D terrain demo with fish-eye applied – I defy you to disagree that things look instantly cooler ![]()
Source code is available for the demo featured here, and the implementation in Away3D has been added to the dev branch on github as an additional post-processing effect. So next time your project is lacking a certain something, why not try a fish-eye lens?